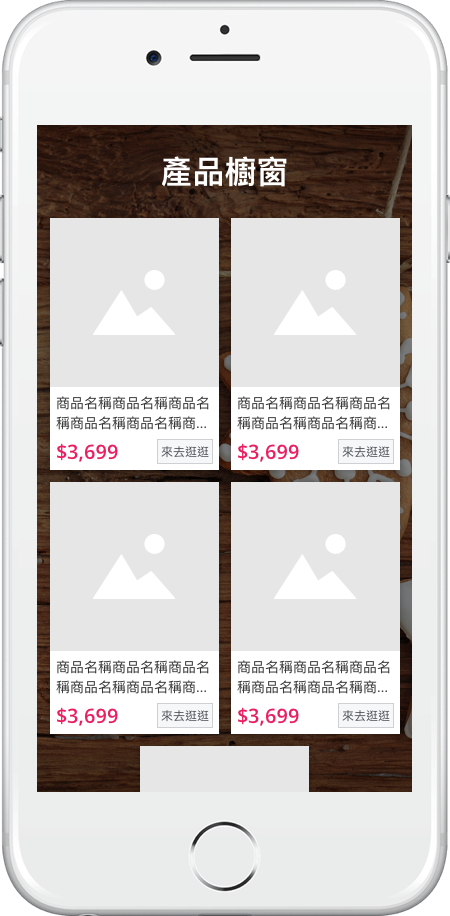
產品櫥窗 Gallery View
使用情境、設計發想與原型設計

請問 (Why) ... Carousel Feed 可以自行編輯文字嗎?我想要修改價格數字,把它變顯眼。
EC 客戶想要直接複製商店商品的連結進來,但希望可以有辦法讓商品價格更明顯
所以會需要一種 Display 是凸顯價格的顯示。
使用者故事 (Who、Persona)
頁面著重內容,最後才出現商品導購
A 是個自有品牌的行銷人員,他已經開始經營與製作內容,他想在頁面先講一個故事,最後才出現商品的導購。
節日節慶會製作促銷頁面,尋求能更快速產出的工具
B 是負責產出促銷頁面的網頁設計師,促銷訊息會透過 email 或 line 推播發送 (時效短+速度快),每次他都要花很多時間整理商品資料 (一堆商品圖片、文案敘述及連結),如果可以更快速處理這些資料,製作頁面的時間就可以大幅縮短。
滿足、解決問題
對 A 來說: 商品不是頁面上的重點,只是隱晦地出現文中,數量也不用多。
一個按鈕或是現有的 feed content 就可以滿足需求,若 feed content 可以讓他對文字稍做編輯就可以 (文字大小、顏色)
對 B 來說: 減少他處理素材 (商品圖、品名、價格、連結) 的時間。
用 40 個商品做為他一個頁面的商品數量基礎 (5 個分類各有 8 個品項),產品櫥窗模組可以幫他用最短的時間完成「上架」。
What value will it provide?
1、支援文件格式上傳,快速且易維護
- Active Type: Link (href=""、target="_blank")
- IMG (src="")
- Title (font-size=1rem / 1.3rem、font-color:"" )
- Price (font-color:"")
- Btn (bg-color=""、font-color=""、border=""、radius="")
編輯者可依照格式建立 / 維護,檔案丟上去可快速建立產品櫥窗,也可在不同 page 使用。
2、呈現方式高度客製化
針對不同「商品」提供不同的櫥窗樣式 (template),細部如背景、文字顏色、字型也可自定義
3、結合報表點擊數分析,找出最熱商品
櫥窗在 live page 為隨機排序,由造訪者 (客戶) 點擊數可得知最佳點擊商品。
What can we realistically do?
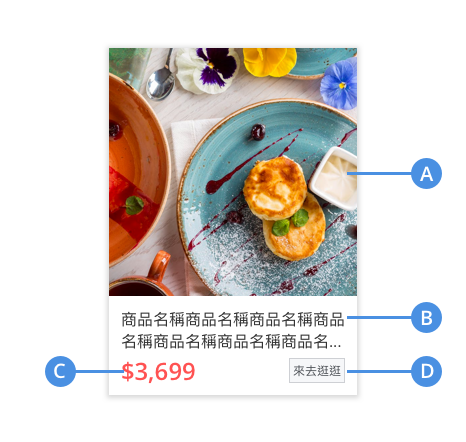
定義架構

【Active】click,link (target="_self")
【Order】random
【Data】ITPB、TIPB
A、商品圖 (I) (1:1/2:1)
貼上網址自動抓取 or 從電腦上傳 or 輸入圖片網址
B、標題 (T)
可更改文字色
------------------------
C、價格 (P) (show/hide)
文字色
D、按鈕 (B) (show/hide)
按鈕色、文字色
設定好的樣式,可以統一套用至所有格子
預期可達到的效果
功能 Mockup